Chargement des données grâce à (forks) :
↳ https://github.com/btopro/page-as-data (original)
↳ https://github.com/JunekCZ/page-as-data (add permalinks)
↳ https://github.com/bonnebulle/page-as-data (moi)
À leur survol, les popups affichent un aperçu du contenu des liens internes
Cela permet de continuer la lecture sans changer de page, de savoir où le lien nom mène, ce qu'il y a dedans.
Si une page renvoit vers une autre, cette dernière indiquera un lien vers la première
Cela permet de trouver quelles pages font référence aux ressources entre elles
Une fois qu'on a cliqué sur un lien interne on peut ainsi facilement retrouver le lien vers la page d'où l'on vient.
. . .
En savoir plus sur ce type de liens internes : les backlinks
[MAJ]
Quelques améliorations des popups
- Regex des liens (URLs externes /ou/ internes)
- quelques Markdown styles
[MAJ]
Popups spécifiques pour images
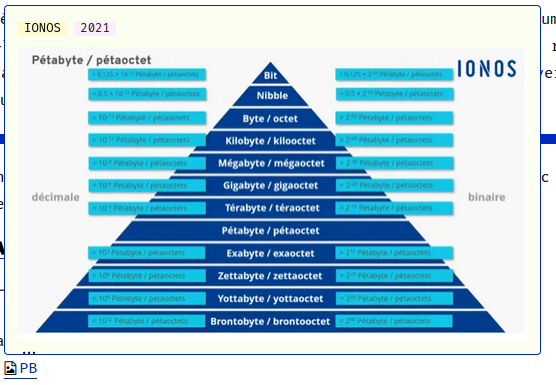
EX/ bit-peta
Images prennent la largeur du popup...
[TODO] boutton pour voir les popups en pleine page + External liks (target)

[MAJ] :
+ Au survol du popup le contenu est consultable (scroll)
J'ai repris les diférents marqueurs d'éléments :
tags, liens, images, textes sont mis en forme
[MAJ] :
Généralisation des popups sur les liens internes
(dont les Toc / chapitrages )
[MAJ] :
Respect Private (todo, check private statut for alls)